チームと僕の8ヶ月。チームを主語にした取り組みと其の理由。
この記事はFringe81株式会社 Advent Calendar 2019の17日目の記事です。 皆さんはじめまして、@pastelIncと申します。よろしくお願いいたします。
計画された偶発性理論ではないですが、4月より上司のすすめもありチームをリードする立場になりました。 その責務は多いです。
- 開発チームのアウトプットに対する責任(ステークホルダーの満足するQCDを達成すること)
- ビジネス目標の設定と達成
- ピープルマネージメント
このときはチャレンジでしたがやってよかったと思います。
今日はこの8ヶ月でやったことを振り返ろうと思います。何に悩んでいて、なぜそれをやろうと思ったのか添えるので同じような悩みを持つ人に届けば嬉しいです。
4月から6月にやったこと
この時期の最後の振り返りはFun!Done!Learn!をやりました。 狙いは次期から組織体制が変わることがわかっていたので、前向きになって楽しく終わりたかったからです。 このチームで学んだことや楽しかったことやできたことを次のチームでも活かしてほしかった。 Fun!Done!Learn!を選んだのは実際にコミュニティで体験してみてとっても前向きになることができたからです。
7月から9月にやったこと
まずこの時期はカンバンの導入を行いました。カンバンは誰が何をやっているのかの透明性を確保するのが表の狙いで、裏の狙いは開発チームがプロセス改善を自分達で気づきできるようになるためです。 カンバンである理由にはいくつかありますが軽量かつどんなプロセスにもマッチすること、改善を目指せるメタプロセスツールであることとフロー効率を高めていけることが挙げられます。 詳しくは以下の過去記事に詳しく書いています。ご参考ください。

またこの時期には目安箱の設置をしました。

狙いは、チームの透明性を確保してもっと手軽に力になりたかったからです。目安箱は社内の他チームで実施されており、ハードルの低いやり取りが実現できていたからです。実際に2件ほどの投函がありました。
他にも1on1を実施しました。狙いはチームメンバーと対話を行い成長や課題解決を支えるためです。
10月からやったこと
この時期からは開発プロセスを変更しました。具体的にはイテレーションを取り入れ、プランニング、リファインメントやレビューのイベントを増やしました。狙いはフィードバックループを開発プロセスにいれることで、不確実な開発に対抗したかったからです。結果的にアジャイル開発に近づきました。 イテレーション期間は1週間としてます。PBLも整備されました。PBIは一週間で終わる規模まで小さくされました。見積もりは相対見積もりを採用して早い段階からすばやく終わらせます。 この方法だった理由は「正しいものを正しくつくる」という本の存在と他の方法を思いつかなかったからです。
もともとは不確実なものに踊らされてきました。始めからすべてを決めることはできないにもかかわらず計画の変更は少なかったのです。 従来の開発ではイテレーティブなウォーターフォールっぽい感じでした。あとからわかったことは都度POに共有され、実際の動くものではなくイメージで共有して判断してもらい要件の変更を行っていたのです。 開発者が気づかなければPOからフィードバックをもらうのはできてからです。
フィードバックの頻度は多くてPOはかなり忙しかったです。 リリース計画は必要となるとき以外はほぼ変更されることはなく直前まで切羽詰まることもありました。できたものをリリースする直前にできたものを見たステークホルダーがリスクを訴えて延期になることもありました。 リリースまで一ヶ月以上かかることもよくあり、疲弊することもありました。それだけ規模が大きかったのです。
いかがだったでしょうか。以上がこれまで私が取り組んできたことです。読者の方の力になれば幸いです。
カンバンにおけるCONWIPとそのメリット。CONWIPとはなんぞや
この記事はFringe81 Advent Calendar 2019の10日目の記事です。前日は@Hase8388さんのthunderbolt⚡ on gokartでパイプラインの出力結果をサクサク確認する - Qiitaでした。
皆さんはじめましてFringe81株式会社でチームファシリテーターをしている @pastelInc と申します。よろしくお願いいたします。
今日はメタプロセスツールのカンバンを取り上げてみようと思います。カンバンの基礎については触れません(ごめんなさい!)。
カンバンにおけるWIP制限の方法
カンバン仕事術という本があります。この本の中でカンバンにおけるWIP制限の方針として2つのアプローチが提案されてます。

チーム全体のWIP制限と列ごとのWIP制限です。
Google等で検索すると列ごとのWIP制限の事例がたくさん見つかるはずです。なので今回はチーム全体のWIP制限のメリットと事例をお伝えできればと思います。この記事ではチーム全体のWIPをCONWIP (Constant Work in Progress)と呼びます。
CONWIPとはなにか
CONWIPというのはWIPと同じく自動車を始めとする製造の分野からの考えをもとにしています。もともとは同じ種類のアイテムを繰り返し生産するシステム用に設計されました。これはスループットをコントロールするためのパラメータです。 例えば、工場で生産する部品Aと部品Bがある場合、Aの需要がBよりも見込まれるときにはAのCONWIPを増加させてBのCONWIPを低下させます。このような単調な例だと結果としてAのスループットが増大します。アイディアの源はこの考えです。 ですが、当然この考えをそのままのシステム開発に適用はできません。
なぜならCONWIPを増やしたからといっても単純にスループットは増大しないからです。これはカンバン仕事術からも明らかですね。全体のWIPが増えるのですから流れが遅くなるためです。ならばこの考え(CONWIP)はどのように利用できるのでしょうか。
CONWIPの制限を利用する
そこでCONWIPを制限に利用してみましょう。CONWIPを制限してみます。
開発チームの担当する開発フローへの入力と出力のメトリクスをとったときに、入力に対して出力が思わしくないことがあります。つまり、価値の提供までのフロー全体を見たときに開発がボトルネックになっている場合です。このとき過剰なまでにカンバンシステム内に作業が追加されていることがあります。こうしたシーンではCONWIPを制限すると、入力と出力のバランスを保ちながらスループットを最大化させることができると考えています。
カンバン仕事術ではプランニングのときにどの程度の作業を追加するべきか特に述べていなかったと思います。イテレーションの開発を行っている場合、イテレーション期間で期待できる出力に対して過剰にならない程度の入力をするべきだと思われます。その目安となるのがCONWIPです。
CONWIPは列ごとのWIP制限のうち最大のものより小さくなることはありません。例えば受け入れ列がWIP3であり、これがカンバンシステム全体で最大に制限されているならば、CONWIPは3以上のはずです。CONWIPが2であれば列にWIP3の制限をする必要がないからです。
列ごとのWIP制限でも可能ですが、開発チームへの入力と出力に着目できる点とプランニング時にどれだけ追加するのか目算をたてる事ができるという点にメリット感じられるのであれば列ごとのWIPと併用してみてはいかがでしょうか?
注意点があります。CONWIPは列ごとのWIP制限よりも調整パラメータが少ないので運用が容易ですが調整パラメータが少ないため、CONWIPの制限だけでは流れの管理が難しいです。よくよくカンバンを見てボトルネックの特定と流れの管理をしっかりやってみてください。
他にもCONWIPはカンバンの工程の変更の影響を受けにくいです。カンバンを導入したてでひっきりなしに工程が変更されるうちはCONWIPで運用するのはいかがでしょうか。
最適なCONWIPは常に更新し続けるしかないと思います。安定した開発を目指すためにCONWIPを制限してチームのスループットを最大化させましょう。
この件は誰が決めるんですか?となったときのデリゲーションポーカー
こちらはFringe81株式会社のアドベントカレンダーです。前日はHase8388のBQMLに新たに追加されたTRANSFORM句で、モデルの前処理を自動的に行う - Qiitaでした
はじめまして、Fringe81でチームファシリテーターをやっている pastelInc といいます。
今日はチームの支援活動の一環として行ったデリゲーションポーカーを共有してみようと思います。
誰がどこまでやれるのかがわからない
皆さんの周りに権限はありますか?多かれ少なかれあると思います。
この件は誰が決めるんですか?
こんな言葉が業務中に聞こえました。話を聞くと権限状態がよくわかってなかったようです。
このケースでは組織に変更がありました。再度組織を構築し直していたのでこのような質問が出てきたのです。
とある作業「〇〇をやったら△△に確認をしなければいけない」
とある作業「〇〇をやる前に△△に確認をしなければいけない」
とある作業「〇〇をやるには△△と合意しなければいけない」
少し別の話をします。様々なユースケースによりますが、権限には段階があります。
上記の例ではそれぞれ権限のレベルが異なっているのがわかるでしょうか。
権限委譲という言葉があります。権限を完全に移譲してしまうと、上記の例のように確認や合意をする必要はありません。
上記の例のように確認や合意をするということは権限には任せきれていない状態があるということです。
つまり、権限委譲とは0または1の状態以外にも段階があるということです。
はじめの話しに戻ります。そこで私は、誰がどの段階の権限を持っているのかわかってもらうことにしました。
そのほうが開発チームが自分達で権限状態を把握した上で行動しやすくなると思ったからです。
みんなにどこまでやれるのか知ってもらう
デリゲーションポーカーは権限状態を関係者間で明らかにするための強力なツールです。
先程の権限段階の話を思い出してください。デリゲーションポーカーではぜんぶで7段階で権限を表現しています。
数字が小さいほど権限委譲される側に権限がなく、数字が大きいほど権限委譲される側に権限があります。
つまり、1は権限委譲が進んでいない段階で指示されたままに行動する段階、7は権限委譲が進んでおり完全に任せてしまう段階になります。

やり方は簡単です。話したい権限テーマに合わせて人を招待します。
- まず一人ずつ1から7のカードの組を配ります
- 話したい権限テーマを決めます。例えば「コードレビューのコメントを取り込むかどうか決めるのは実装者である」
- 次にテーマに合わせて全員が期待する権限段階を表明します
- 全員の前で自分が出した数字の根拠を話します。例えば「実装者は技術レベルが異なるので大きすぎる権限は危険である。だからスペシャリストが決めるべきだ。でも、意見は言いたいから3がいいと思った。」
- 数字が異なった場合は話を聞いた上でもう一度3からやり直します
そして見える化
決まった権限状態は見えるようにしておくのがおすすめです。全員が誰がどのレベルの権限を持っているのか把握できます。
他のユースケース
例えばこのようなユースケースが考えられます。
- これから権限委譲しようと思っているとき
- 繰り返し確認を求められて必要ないのに認識があってないと感じるとき
- 何かの独り立ちを目指しているとき、ステップバイステップで権限を委譲していく
さいごに
チームで権限について疑問をなくすことが重要です。なのでデリゲーションポーカーをすることが大切なのではなく数字が異なったときの話し合いに価値があるのです。なぜ任せられないのか、お互いの立ち場からしっかりと表明しましょう。自分達のデリゲーションスコープを明らかにして終わりではありません。自分達がもっとスコープを広げたくなったら相談してみましょう。そしてまた、なぜその数字なのか根拠を言うところから始めましょう。
明日はlilpacyにバトンをつなぎます!任せた!
カンバンによるプロセスづくりの紹介
カンバンというメタプロセスをご存知でしょうか。近頃、僕はカンバンでプロセスを改造するようになりました。 今日はその一区切りとして、今までやってきたことをまとめて紹介しようと思います。
カンバンというメタプロセスに期待していたこと
チームができてからメンバーはとても頑張ってくれていました。しかし、四半期が終わったあとの振り返りで、「誰が何をやっているのかわからない」という意見が。確かに、チームは個人プレーで作業を頑張っている印象があったんです。繰り返し聞いてみると、それによって「心理的に安心感がない」「リリースが遅くなる(手伝わなくなるから)」といった重要である理由が見えてきました。
これは取り組んだほうが良さそうだ。僕は思いました。ですが、作戦を練ることが難しかった僕はアジャイルひよこクラブでこの課題について聞いてみることにしました。
agile-hiyoko-club.connpass.com
そこでカンバンというメタプロセスの考え方に触れて、これならプロセスを改造することで作戦を立てられそうと思い立ったのです。
- 改善活動
- 見える化による議論
- WIP制限による協力機会の創出
- リソース効率化とフロー効率化のバランス
- リードタイムなどで自分たちの改善結果による影響を知る
いづれもカンバンによるプロセスの改造で、きっかけを作ることができます。 カンバンはメタプロセス。だから、カンバンによるプロセスづくりをした上で、当初の課題に対する根本的原因へのアプローチをしてみようと考えていました。
やってみたいと打ち明けた
ランチの時間。思い立った僕はチームにカンバンをやってみたいと話してみました。リーダーであるため合意形成の必要はないかもですが、お互いの期待値をすり合わせることは大切。実際にプロセスを動かすのはメンバーなのでメンバーと話を行いやることにしました。
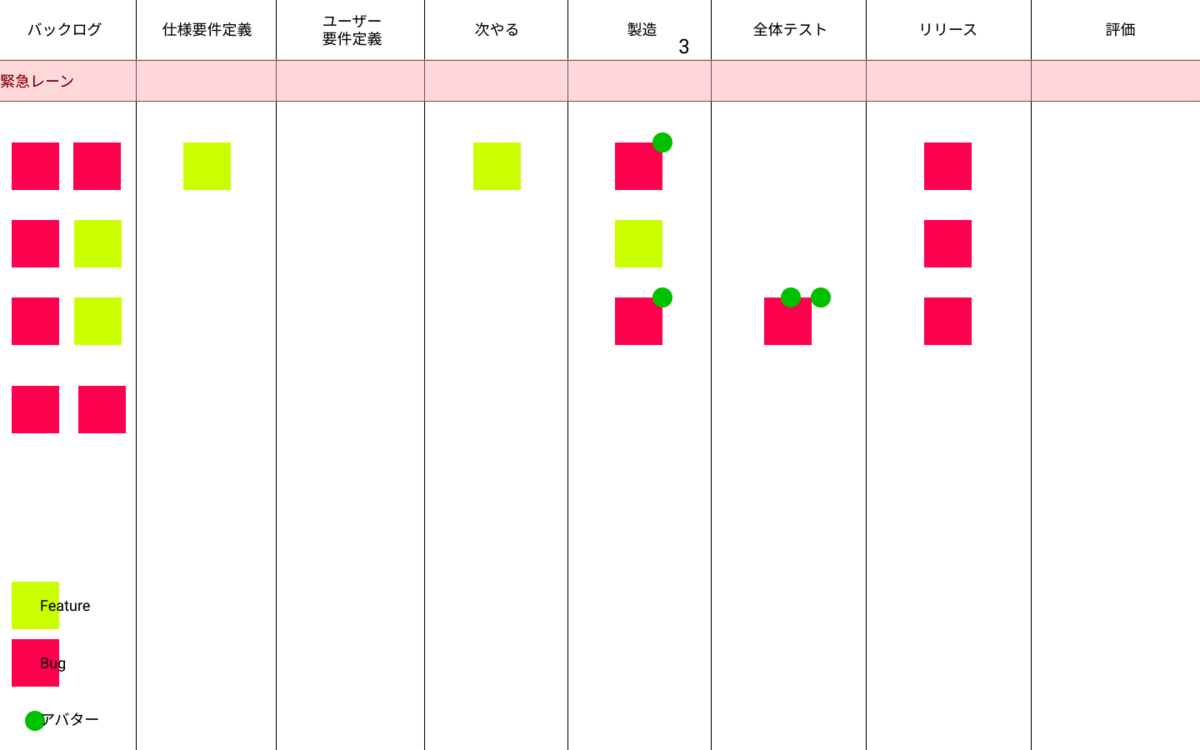
カンバンボードを作成
まずはカンバンボードを作成してみました。チームでワークフローを書いてみると互いの認識が違ってて面白かったです。ここで議論が発生。
次に作業項目を書き出してもらいマッピングしていきました。サブプロジェクト(社内の改善活動)での作業も出てきましたが、これはチームでの作業を妨げる要因であったため、ブロック要素としました。ここでも議論が発生。
議論の機会が何度も訪れて、自分以外の作業について感心を持っていてくれたのが嬉しかったです。これも「見える化による議論」ですね。
朝会はカンバンボードを囲む
朝会はもとからやってましたが、カンバンボードを新しく囲むようにしました。
自分が担当していた作業が終わったメンバーが次に何をしたらよいか考えていたときです。この作業を手伝ったら?ともちかけてみました。なにか手伝えることあるかな?専門性が高い作業になってしまっていると協力機会を逃してしまいますが、幸いにもできることがあったので狙い通り協力機会を創出できました。
またあるときには、やりたいけどできない作業が発生していました。ブロック要素です。こういったものには経過日数を書き込んでいきました。例えば、レビュー完了までに5日かかっていることがわかりました。チームはこれを問題視することができ、早く終わらせるためにできることを考えることができました。
カンバンボードの変遷
カンバンボードはたえず変わっていきました。新しい列ができたり、列がなくなったり、呼び方が変わったりしています。自分たちのワークフローに合ってないと感じたらいつでも変わります。
WIPを制限してなかった
するとしばらくして、カンバンボードにない作業が発生していることがわかりました。カンバンボードに載せ忘れていたことが原因みたいですが、このときWIPを制限していませんでした。 まずはカンバンボードになれてもらうとして設定してなかったのです。次にボトルネックとなるところだけ設定していました。詰まりは解消されたのですがいつでも増える作業を抑制することはありません。メンバーは終わらせることよりも新しい作業を開始していたのです。
その後、チーム全体のWIPを制限しました。WIPに対する理解を得るためにコイン渡しのゲームやWIPが増えるとどうなるのかを説明しました。
チームに起こった行動の変化
プロセスを改造してやっと下地ができたところ。まだまだ道半ばです。変化を促すのはこれからなのですが、ここまでの取り組みで起こった行動の変化をまとめます。
- メンバー間の会話が増えた
- 協力して作業を進めることがあった
心理的にはどんな変化があったのかわかりません。振り返りでは「俯瞰して見えるようになった」、「チームやタスクの状態に合わせて適宜改善している」といったポジティブな意見を聞くことができました。
いかがだったでしょうか。ようやくカンバンに基づくプロセスづくりのスタートラインに立つことができました。仕事の成果は今の所変わらず生み出せており、ステークホルダーにも満足いただいているみたいです。
今後の改善活動や流れの管理によるわかったことは、また別途学びとしてまとめてみようと思います。
あなたはどんなメンバーでチームを組みますか
組織、チームやグループの言葉についておさらいしてみました。
組織
共通の目標を有し、目標達成のために協働を行う、何らかの手段で統制された複数の人々の行為やコミュニケーションによって構成されるシステムのことである。
ここからわかるのは組織とはシステムだということです。つまり相互に影響を及ぼし合う要素から構成される、まとまりや仕組みの全体のことです。統制された、というのがポイントですね。同じ目的を有し、統制された個が互いに影響を及ぼし合うまとまりのことを組織と呼びます。
グループ
複数の人間の空間的・心理的・目的理由その他な集まりのこと。
グループはすごく抽象的な概念ですね。同じ目的を掲げる人間の集まりのことをグループと呼びます。
チーム
共通の目的、達成すべき目標、そのためのやり方を共有し、連帯責任を果たせる補完的なスキルを備えた少人数の集合体を理想とすることがある。 ワーキング・グループの目的がメンバ個々の業績水準を底上げする場合がある。成果は個人の成果の総和またはそれ以下のことがある。目的が違えば、行動を打ち消し合うことがあるからである。 チームでは、他人の意見に耳を傾け、建設的に反応し、ときには他人の主張の疑わしき点も善意に解釈し、彼らの関心ごとや成功を認めるといった価値観が集約されたチーム・ワークが存在すると仮定する。この仮定が成り立てば、成果は集合的作業成果による共同の貢献が含むため、グループのそれより大きくなるかもしれない。
コミュニケーションの傾向がより具体的になっています。チームワークにより個人の成果の総和を上回る可能性があります。チームワークを仮定と捉えているのが面白いですね。
チームの成果を最大化する
個々の成果の最大化とチームワークの成立の2つを追いかけることがチームの成果を最大化させることに繋がります。
(個々の成果+個々の成果+...+個々の成果)×(チームワーク係数)
チームワーク係数がポジティブだったりネガティブだったりに作用することもあります。
人をチームにする
どういう人達でチームを組めばいいのでしょうか。個々の成果に関しては能力を磨くことで大きくすることができます。人には専門スキルがあります。相対する問題によってどういう人達でチームを組めばいいのかここからなにかわからないでしょうか。
相対する問題に一貫性がないとき
この場合、必要とされる専門スキルに決まりはありません。個々の成果を最大化するなら問題が変わるたびにチームを組み直せばいいでしょう。だたし、チームワーク係数は安定しなくなるので成果が予想しにくくなります。成果が思わしくないときもあるでしょう。
相対する問題に一貫性があるとき
この場合、必要とされる専門スキルは予め分かるでしょう。人数は相対する問題が大きいほど大人数であれば成果が出るまでのスピードを早めることができるでしょう。ただし、問題の大きさはコントロール出来ないため、一定の期間で成果を求めるならチームで取り組みやすい大きさに分割しましょう。
2つを追いかける
チームワーク係数を大きくするためには安定したチームであるべきです。そのためには同じ傾向の問題を与えられるようにする必要があるでしょうか。できればその必要があると考えます。できないようであればチームに専門性を持て余すメンバーが存在することになるでしょう。そうなったとき、一人で専門スキルを活かせる問題を用意しましょう。違う問題を追いかけるためチームワーク係数を大きくすることができないかもしれません。ですが、全く手の打ちようがないわけではありません。このような場合でもチームワーク係数を大きくするための取り組みはあるのです。
性質の異なる問題に挑むことはチームにとって難しいことです。経験値が足りないのです。まずは一定の性質を持った問題から取り組むようにしてください。できないようであれば、経験をチーム間で共有できるような仕組みを作りましょう。そういう組織にするのです。なれてきたら異なる性質の問題に取り組みましょう。そうやってできることを増やしていくのです。
納得すること
チームメンバーに大筋の説明をした時の話。想像してたよりもあまりよくできなかった。
目標にしてたみんなの納得感はあまり作り出せなかったと思う。なぜか。
- 自信なさそうな振る舞いをした
- 自分の中で納得感が作り出せなかった(結論へのロジックに納得ができなかった)
- 質問に答えられなかった
- 板書があまり活用できなかった
- 自分で自分を卑下した
こんなのが理由だと思っている。すべてチームメンバーの前でやってしまったのがまずかった。
自信なさそうな振る舞い
リーダーにこんな振る舞いされちゃついていきたくなくなりますよね。こういうやるときはやるリーダー像もあるかもしれないけどあまり納得がいってない
自分の中で納得感が作り出せなかった
できた大筋に対してそこに至る道筋に納得ができてなかった。なので要点だけをかいつまんでチームメンバーに納得感を作り出すプレゼンができなかった。まずは自分が納得できることが大切だ。
質問に答えられなかった
納得ができなかったから言わずもがな
板書があまり活用できなかった
今回は全員で顔をあわせて話をしたかったのでテーブルにコンパクトなホワイトボードを使って事前に色々板書を用意して説明に使おうとした。
納得感が薄かったので資料としてのわかりやすさにも精彩を欠いた
自分で自分を卑下した
質問に答えられなくて代わりに答えてもらった。そこで「だめだねー俺」と思わず言ってしまった。情けない気持ちで一杯でも不安に感じてもらうわけにはいかないのでどっしり構えたい。
自分はよく準備するタイプなので納得感が薄いとだんだん言っていて不安になってきて、それがもろに表面に出た。絶対納得した上で進めるようにする。困るのは自分なのだ。
想像を超える瞬間
僕は割と念には念を入れるタイプ。リーダーとして宿題を出された。自分なりにしっかりと考え抜いもはや隙きはない状態にしたと思ったが、フィードバックで普通に想像を超えられてしまった。僕からしてみると「あーたしかにそれも考えないといけないわー」とうなずくばかり。
フェーズは進み大まかなストーリーの合意も取れた。次はストーリーに沿ってどんな課題から向き合うのか。棚卸しと優先順位付けだ。
まだ上流工程で用件を話す段階なので少人数でスピード重視で進めることに。まだどうやってやるのかの話はしてないのとスピードがほしいのでエンジニアの力はまだ借りない。
UXエンジニアもチームにいてどういう働きができるのか事前に聞いた上で今回はもっと先の話のために準備してもらうことにした。
想像を超える瞬間があるとまだこの会社で学ぶことは多いなと感じる。自分も同僚の想像を超えられるようになりたいな。